Unbounce & Shopify To Power SEM / Paid Search Pages
The best e-commerce landing page builder out there is Unbounce when paired with Shopify. You get out of the box A/B testing features, easy to design/edit, lots of themes available, and I’ll explain in this post how to integrate with Shopify. A landing page heavy approach with e-commerce is best for paid search, CRM marketing, partnerships-any time you want to match your ads to your destination at scale. By using Unbounce you can test designs, offers and page layouts before using developer resources on your Shopify site.
- Add Buy Functionality to Unbounce Page
- Setup Unbounce as Subdomain to Shopify
- Use Unbounce for SEM Landing Pages
- Why Personalized Landing Pages Win
Why would you use two tools for this? Why not use a Shopify plugin? The answer is that Unbounce is a powerful landing page tool that better accommodates marketing and personalization at scale compared to typical landing page builders. If you’re not that familiar checkout our Unbounce review as a landing page builder.

With the continued massive explosion of online shopping becomes mobile first, designing for many devices is easy with Unbounce with responsive & device specific design features. Every day more would-be entrepreneurs try to capture a micro-fraction of market space and launch their Shopify stores. But using your precious developer resources for landing page variations can get expensive. A no code solution, like Unbounce, makes it easy to compliment your Shopify store with low code testing.
By using existing Unbounce templates or themes you can get yourself 80% of the way to a high performing page. I really like to use these and just swap out copy and images with some tweaks to the design. I’ll save designing the perfect page for after validating what keywords or campaigns work the best.
Build and A/B test instead of multiple plugins with Shopify Quickly scale (by duplicating pages) Easy to manage multiple pages for every marketing channel. In the next section I will cover the basic setup and how to setup each platform for integration.
Adding Shopify Checkout & Buy on Unbounce Pages
Before worrying about your domain lets get the Shopify Buy or Checkout for your products on your Unbounce page. I’ll give you the step by step, Shopify has some documentation here and so does Unbounce (but its over 2 years old and out of date) but I’ve tried to summarize and combine the two here for you for with all the latest updates for both platforms.
1) Login Shopify Admin
First you need to login to your myshopify admin for the store you want to generate your pages with. You’ll need admin to generate the code you need.
2) Create A Buy Button
 On the left hand side within Shopify admin you can see Sales Channels, below Online Store you should have Buy Button, if not use the + to add a new channel and select Buy Button.
On the left hand side within Shopify admin you can see Sales Channels, below Online Store you should have Buy Button, if not use the + to add a new channel and select Buy Button.
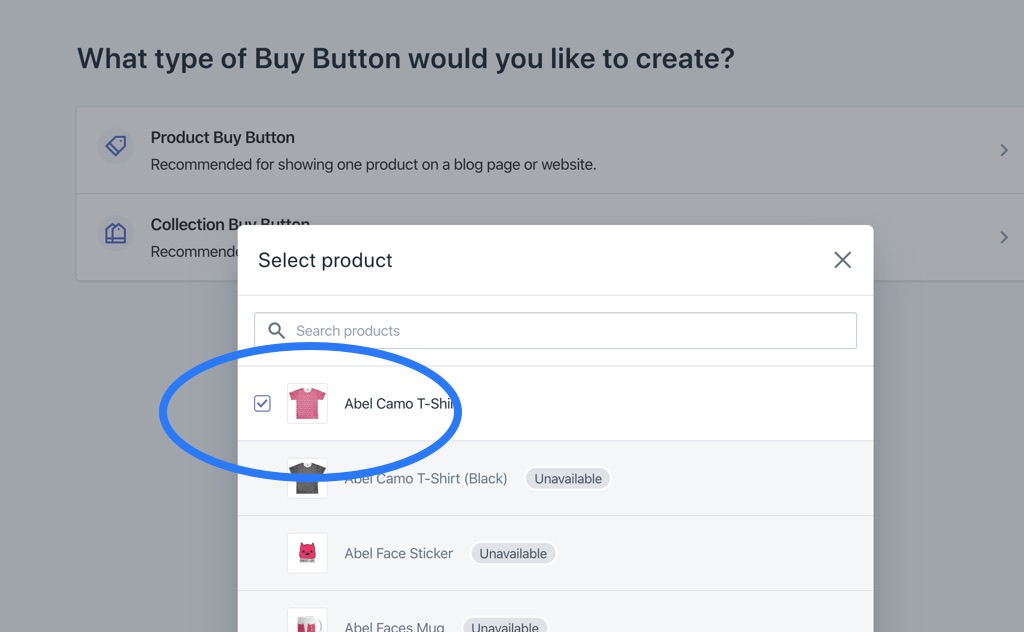
3) Select Product or Collection
 This is dependent upon what your goals are for your landing page. In my example I’ll stick to a single product for my store wheresabel.com but you can apply most of this to collections as well.
This is dependent upon what your goals are for your landing page. In my example I’ll stick to a single product for my store wheresabel.com but you can apply most of this to collections as well.
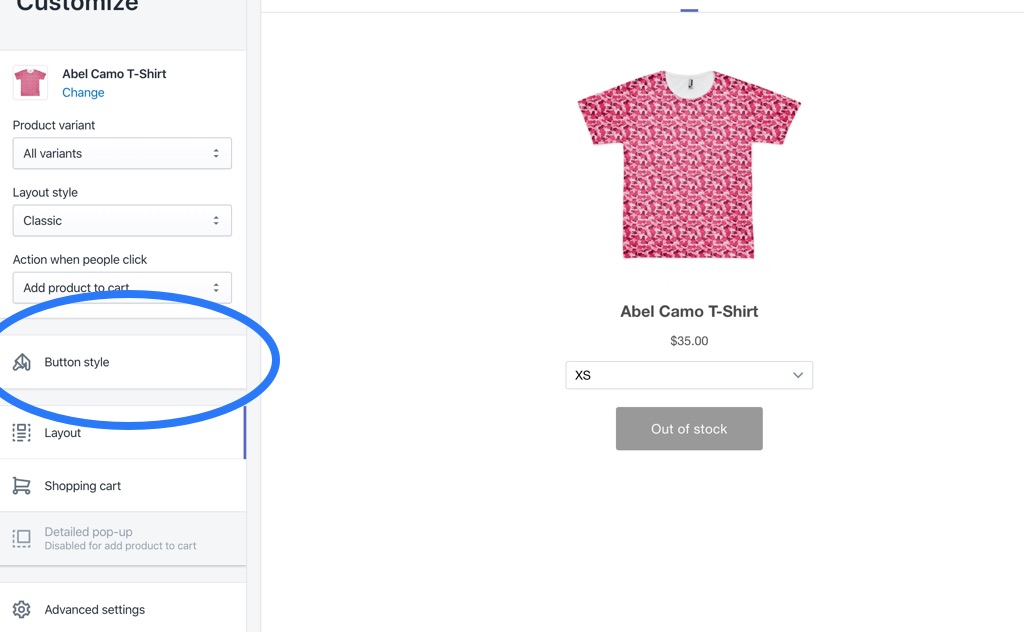
4) Customize Your Embedded
 Making sure that you edit the button style to make your brand and current shopify setup (or your landing page design) is important. If you know some HTML/CSS I would just apply your styles in the advanced settings tab. For everyone else the features in Shopify make it easy to match what you are familiar with for your webstore.
Making sure that you edit the button style to make your brand and current shopify setup (or your landing page design) is important. If you know some HTML/CSS I would just apply your styles in the advanced settings tab. For everyone else the features in Shopify make it easy to match what you are familiar with for your webstore.
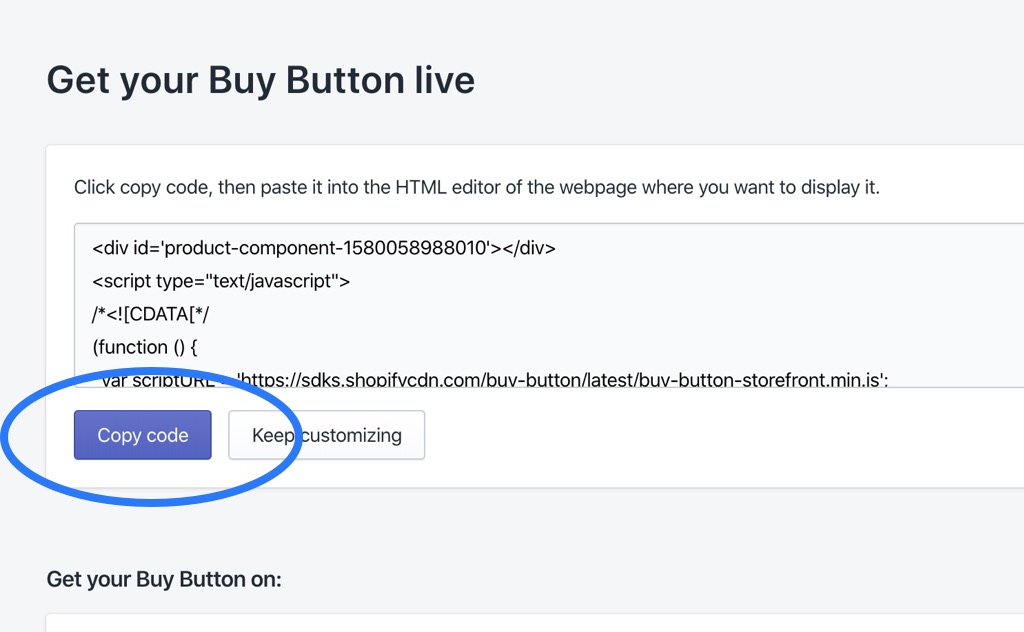
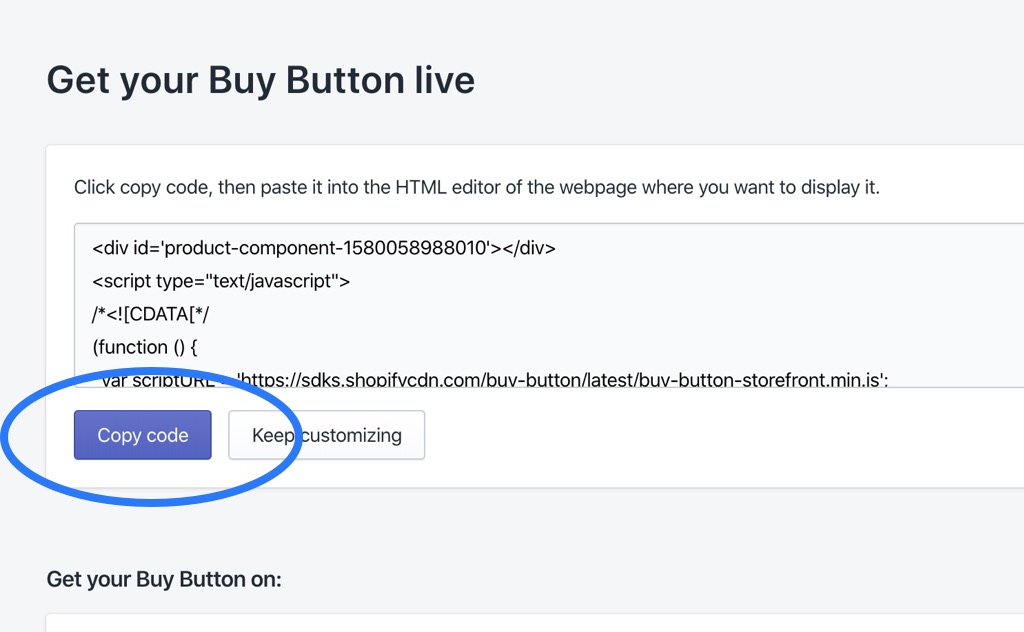
5) Copy Your Embedded Code
 You want to copy the code after you’ve finished customizing your Buy Button widget. Be careful not to mess with the copy code, using the button they have helps make this super simple just click it (and test in your paste you have it.)
You want to copy the code after you’ve finished customizing your Buy Button widget. Be careful not to mess with the copy code, using the button they have helps make this super simple just click it (and test in your paste you have it.)
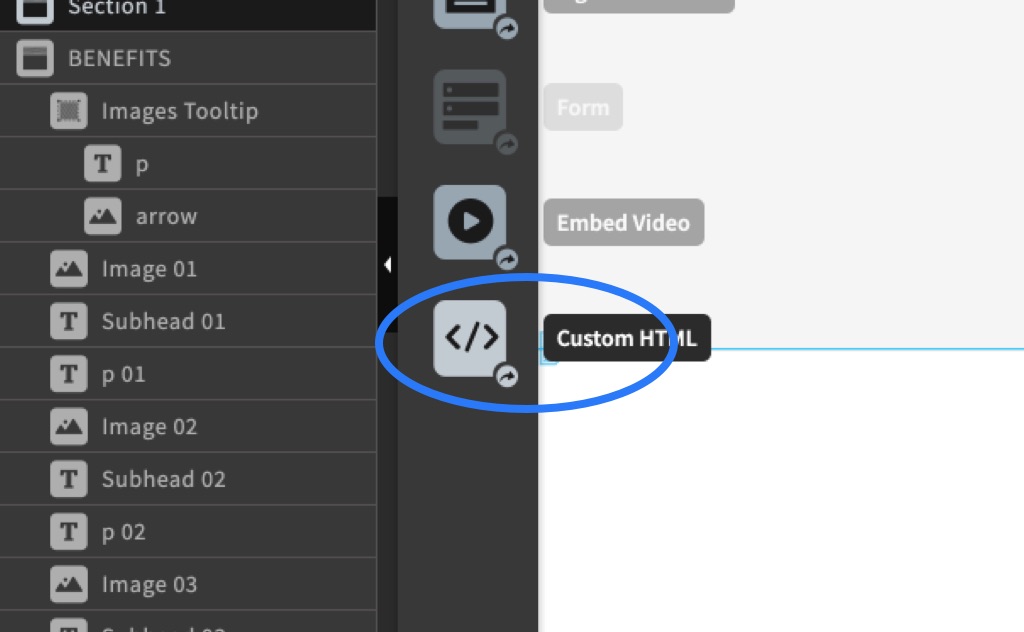
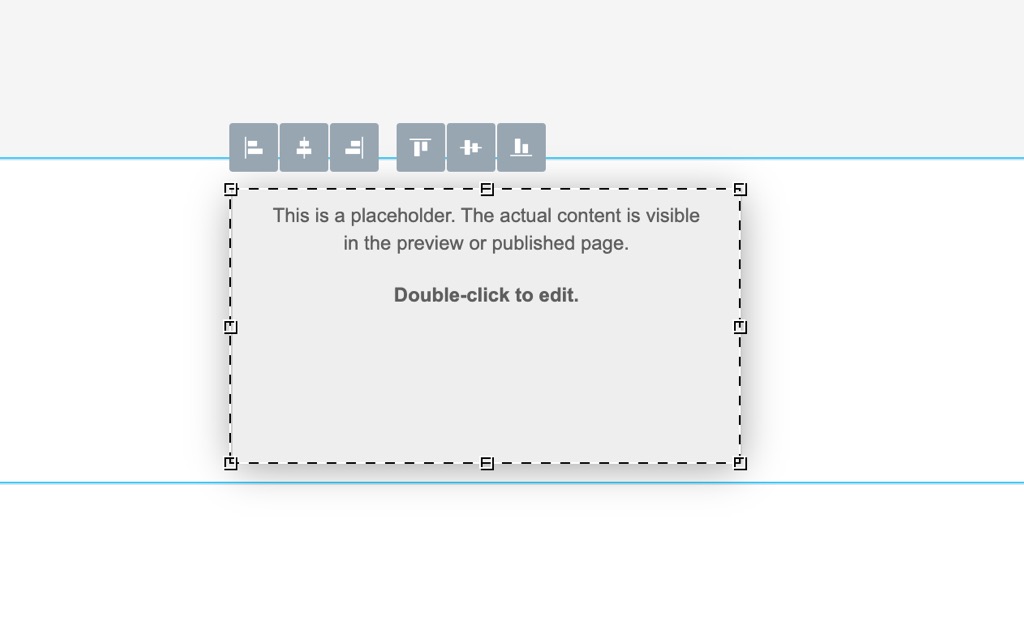
6) Create Custom HTML Block in Unbounce
 Now you want to create a section on your Unbounce page dedicated to the new widget, thankfully you can move the box around but you cannot make any changes. You want to position the Custom HTML section around or exactly where you want the shop button and widget. Next will show how to add the button.
Now you want to create a section on your Unbounce page dedicated to the new widget, thankfully you can move the box around but you cannot make any changes. You want to position the Custom HTML section around or exactly where you want the shop button and widget. Next will show how to add the button.
6) Paste Shopify Buy Button into Unbounce
 You’ll only be able to preview the widget in Shopify and Live Preview (Not in Unbounce editor). This means to get any actual editing done you will want to go back to Step 4 and customize your widget. This is the one area I find my self going back and fourth between Preview on Unbounce and Shopify to customize the widget.
You’ll only be able to preview the widget in Shopify and Live Preview (Not in Unbounce editor). This means to get any actual editing done you will want to go back to Step 4 and customize your widget. This is the one area I find my self going back and fourth between Preview on Unbounce and Shopify to customize the widget.
Setting Up Unbounce Subdomain
This part is how you get your landing pages under the same root domain as your Shopify store. Unbounce provides a lot of documentation on this and mostly depends on your name server and or where you bought your domain.
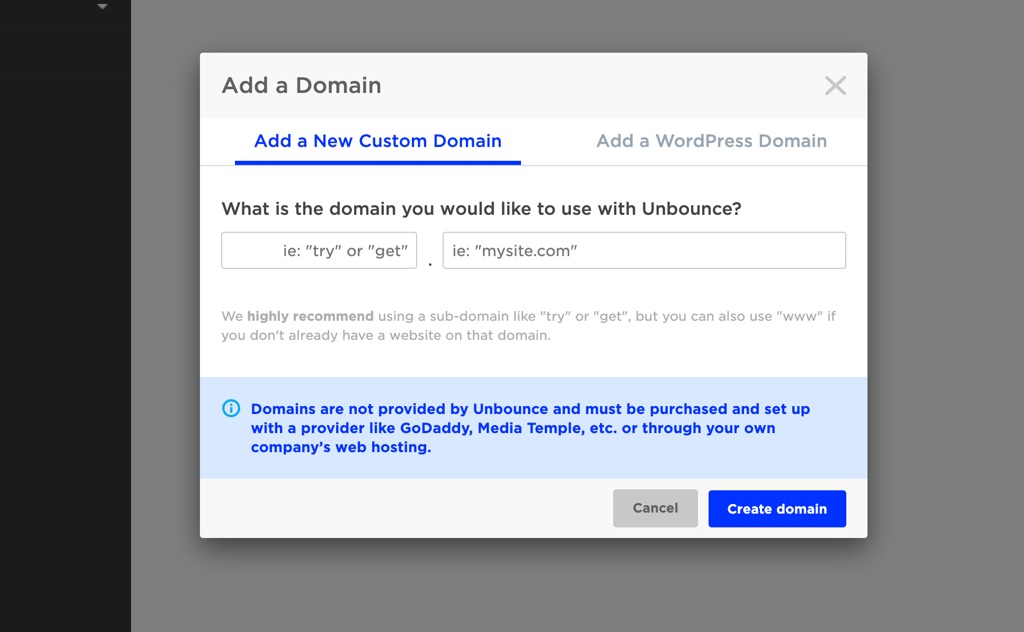
1) Add Domain in Unbounce
 You should select a subdomain that compliments the goal of the pages, you also want it short. Some of my favorites are “try.” for services offering trials or discounts and “lp.” for general landing pages. Another useful case is “partner.” for specific partners, or even a subdomain for a campaign “sales.”
You should select a subdomain that compliments the goal of the pages, you also want it short. Some of my favorites are “try.” for services offering trials or discounts and “lp.” for general landing pages. Another useful case is “partner.” for specific partners, or even a subdomain for a campaign “sales.”
Unbounce The Landing Page Builder
Unbounce is a landing page tool that delivers easy to build landing pages. It is excellent for A/B testing different pages to see which converts the best. Unbounce is a leading landing page tool and was one of the first on the market back in 2008. Back then and more importantly, today, businesses need a way to capture the traffic from social media and paid campaigns. By using tools like Unbounce, they can quickly deploy new pages on the fly. It enables personalization because you are continually testing the ideas and copy that reaching your customer emotionally. As online ad costs rise, marketers need to be fluid in their copywriting to achieve the highest possible return on investment.
Why this is so powerful for PPC/AdWords
A common way to improve advertising (or landing page) performance is to make sure the audience, ads, and destination all match. The best way to squeeze the most out of AdWords or PPC traffic is to optimize the landing page, this improves quality score, bounce rates and overall engagement with your page. This all leads to better conversion rate. Unbounce has PPC features which support lots (hundreds or thousands) of variations of a page so that you can improve ad performance. Dynamic Text Replacement in Unbounce is a key piece of this feature stack. You should aim to have keywords and phrases 2-3% density of those keywords on your landing page for maximum benefit, keep them in the headlines and subheadlines.
Leveraging these features is a way to easily crack SEM and paid search channel for a brand that is having a hard time doing so with just their e-commerce pages. The more you are able to test Keyword <> Landing page match the better offer you are on prioritizing what updates you make to your core Shopify page.
We have only scratched the surface here in this article on ways to leverage landing pages. Do you have other ideas or questions? Feel free to ask below in the comments